お仕事ブログの試作開始
この「仕事を続けながらも海外自転車旅行を実現しよう」のブログは近日テーマ変更を予定しています。ブログの仕事部分を分離し2つの新規ブログで書いて行こうと考えています。
1つは構想中ですが、もう一つの仕事ブログの試作を開始しました。こちらは、ある団体のブログになりますので、店舗一覧を表示する機能が必要です。
本日は店舗一覧を表示するための改造を備忘録代わりに書いておこうと思います。たぶん、チンプンカンプンだと思いますが書いてる本人もかなりチンプンカンプンです
WordPressで店舗情報ページを追加するに当たって、下記ページを参照しました。
WordPress においてプラグイン「Custom Post Type UI」、「Advanced Custom Fields」を用いてカスタム投稿タイプ・カスタムタクソノミーを作成することができます。そこで今回は、カスタム投稿タイプを用いたアクセス・店舗情報・会社概要ページの作成についてご紹介したいと思います。
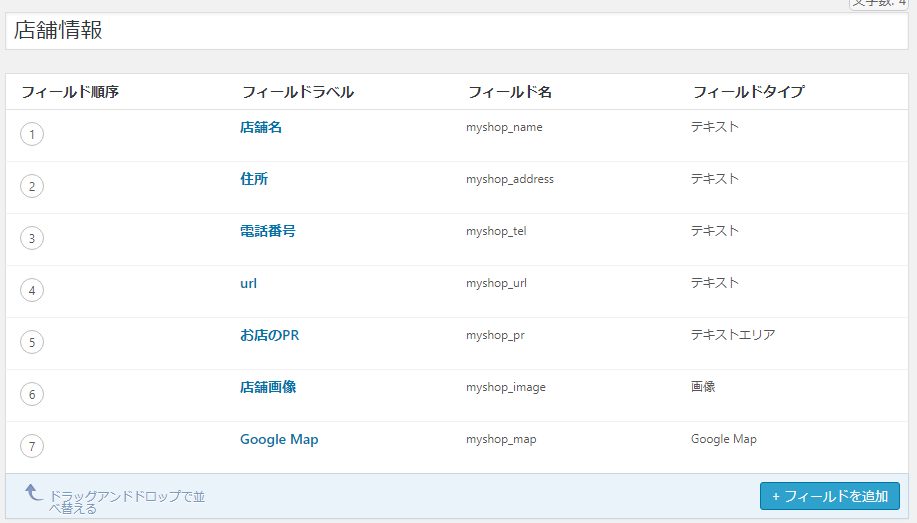
「Custom Post Type UI」、「Advanced Custom Fields」2つのプラグインインストールは簡単に終了、参考ページを見ながら店舗情報のカスタムフィールド項目を追加していきました。

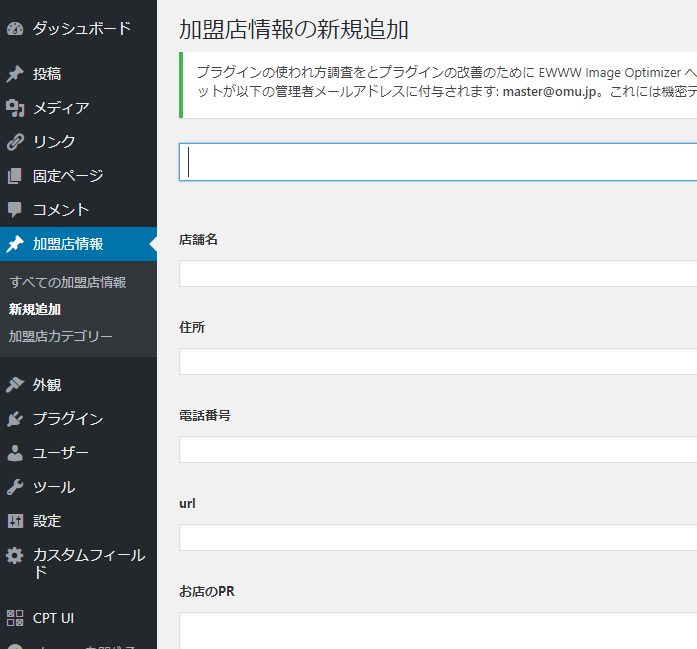
これで、加盟店情報と言う入力メニューが追加できました。そして、新規投稿画面では店名や住所、電話、URLを個別に入力出来るようになりました。
こうしておけば、登録するお店の表示フォーマットを統一できる利点が有ります。
ここまでは、簡単に出来たのですが、登録した店舗情報が全く表示されません???
[WordPress] カスタム投稿タイプでアクセス・店舗情報・会社概要ページを作成を読んで各入力項目の出力コードをテーマファイルに書き込むことまでは解るのですが、新サイトでも利用予定のテーマsimplicityのどのファイルになるのかがチンプンカンプン

どうしても解らないので、テーマを比較的シンプルなtwentysixteenに変更してみました。このテーマでは個別ページを書き出すファイルはsingle.phpと判明、ファイルをコピーして名前をsingle.php→single-myshop.phpに変更する事で追加した店舗情報を書き出すファイルを作成できました。
後は、single-myshop.phpのコンテンツ部分に[WordPress] カスタム投稿タイプでアクセス・店舗情報・会社概要ページを作成で紹介されている出力コードを書き込んで無事表示されました。
仕組みが解ったので、再びテーマをsimplicityに戻しました。同時にsimplicity子テーマもインストール有効化しました。
simplicityのファイル構成ですがまずは個別ページ
twentysixteenと同様、個別ページはsingle.phpがテンプレートなので、子テーマフォルダー内にコピーしてsingle-myshop.phpにリネームしました。
single-myshop.phpの内部を見ると、single-amp.phpとsingle-page.phpで構成されてることが判明、そのうちコンテンツ部分を決めているのはsingle-page.phpなので、子テーマフォルダーにコピーしてsingle-page-myshop.phpにリネーム
single-myshop.phpの記述もsingle-page.phpからsingle-page-myshop.phpに変更しました。
次にsingle-page-myshop.phpの中身を見ると、コンテンツの表示部分を決めているのはentry-body.phpと判明、同じく子テーマフォルダーにコピーしてentry-body-myshop.phpとリネーム
single-page-myshop.php内の記述もentry-body.phpからentry-body-myshop.phpに変更
entry-body-myshop.phpファイル内の下記部分がコンテンツ表示部分なのでここに[WordPress] カスタム投稿タイプでアクセス・店舗情報・会社概要ページを作成で紹介されている出力コードを書き込んで無事表示されました。
続いて、simplicityのカテゴリーページcategory.phpがテンプレートファイルなので子テーマフォルダーにコピーcategory.phpからcategory-myshop.phpに変更しましたが反応せず??
結局、category.phpからarchive.phpに変更したら認識しました。
コピーしたarchive.phpの中を見るとlist.phpの記述が有るので、list.phpを子テーマフォルダーにコピーしてlist-myshop.phpにリネーム
archive.phpの記述もlist.phpからlist-myshop.phpに変更しました。
次にlist-myshop.phpの中身を見るとentry-body.phpとentry-card-large.phpとentry-card.phpの記述があり、ここでカテゴリーコンテンツの表示を決めていると判明
entry-body.phpは個別ページでコピー修正済みなので、entry-card.phpとentry-card-large.phpを子テーマにコピーしてそれぞれの名前をentry-card-myshop.phpとentry-card-large-myshop.phpにリネーム
list-myshop.phpの記述もentry-body-myshop.phpとentry-card-myshop.phpとentry-card-large-myshop.phpに変更します。
entry-card-myshop.phpとentry-card-large-myshop.phpを見るとさらにコンテンツ部分はentry-card-content.phpがテンプレートの様でしたが、カテゴリー別の表示でも全項目を表示したかったのでentry-card-myshop.phpとentry-card-large-myshop.phpファイル内に[WordPress] カスタム投稿タイプでアクセス・店舗情報・会社概要ページを作成で紹介されている出力コードを書き込みました。
これで、無事に店舗個別情報、店舗カテゴリー情報が表示されるようになりましたが・・・
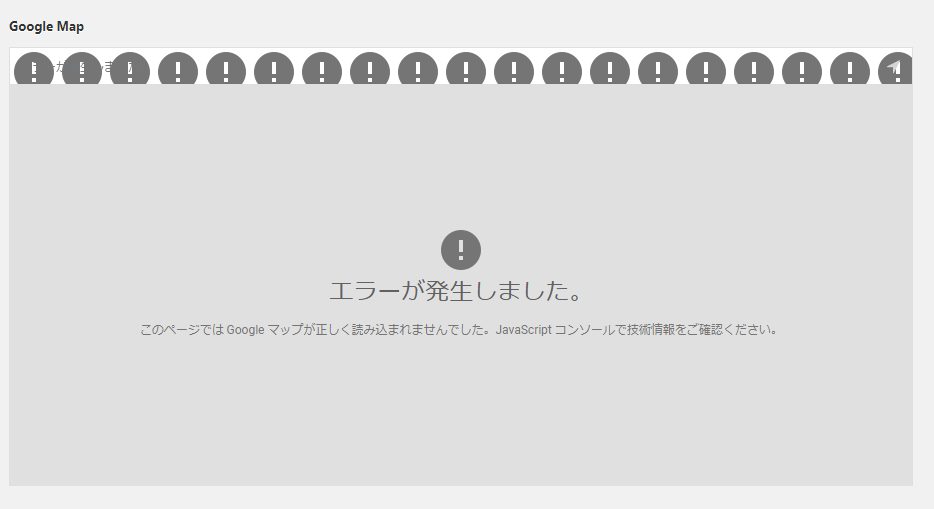
googleマップの部分だけがエラーに・・・

再びググってみると見つかりました。
下記ページの通りAPIキーを取得してfanction.phpに記述、無事に地図が表示されるようになりました。
Google Map APIを使用した地図に対して、Google Map APIキーの登録作業が必要になりました。この記事では、Google Map API キーの取得方法と、取得したGoogle Map APIキーを Advanced Custom FieldのGoogle Map機能を使うために、WordPressに登録する方法を紹介します。
時々、Googleマップ表示でエラー(表示されない)ケースが有るのですが、とりあえずここまで出来れば見通しが付きました。

